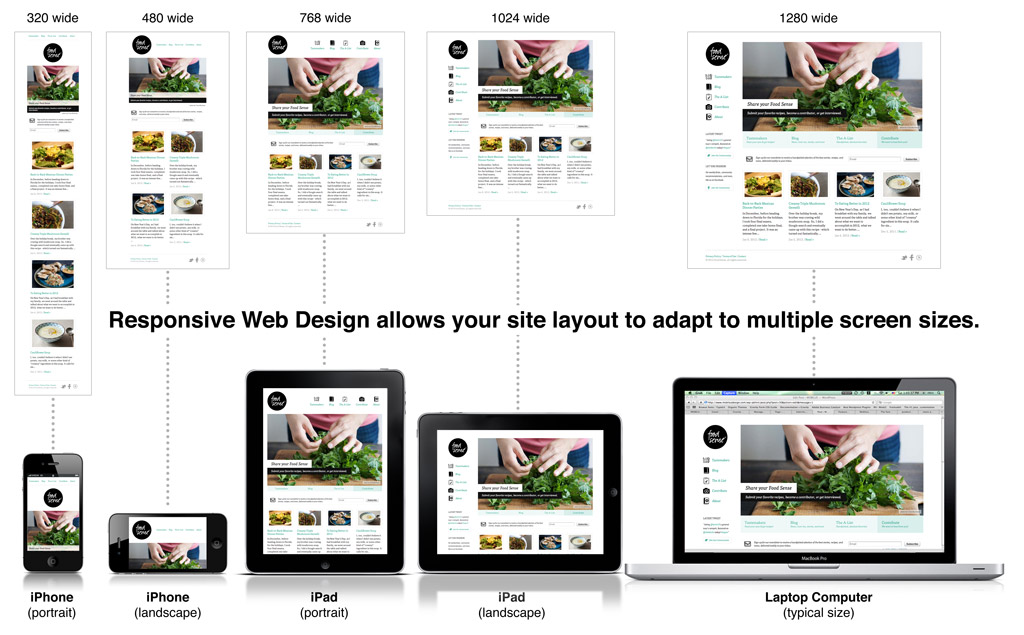
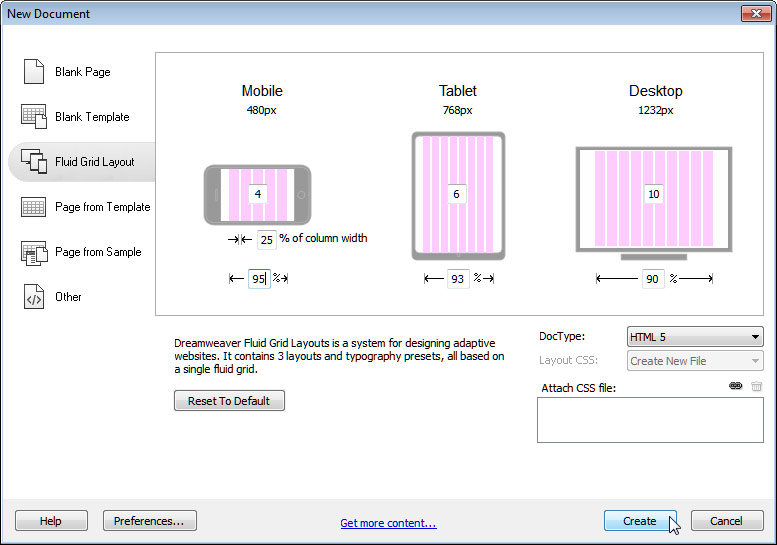
CSS Media Queries for Mobile & Desktop (iPhone & Tablet & Desktop & Laptop) | P&T IT BROTHER - Computer Repair Laptops, Mac, Cellphone, Tablets (Windows, Mac OS X, iOS, Android)

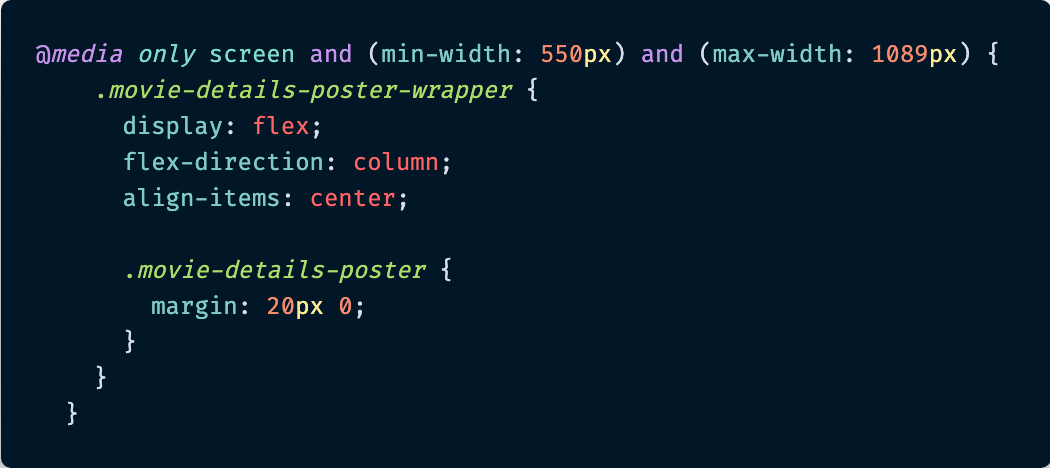
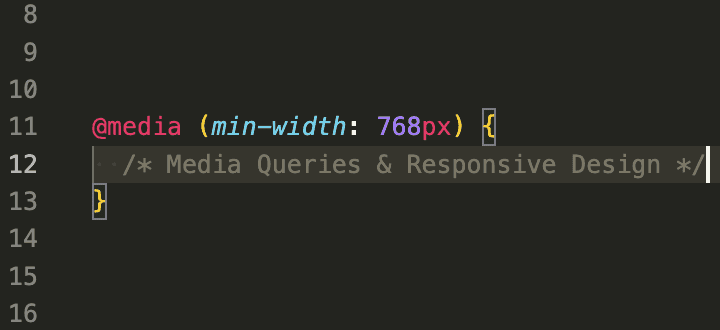
The Importance and Impact of CSS Flexbox, CSS Media Queries, and Responsive Design in Website Design | by Alousiusk | Medium